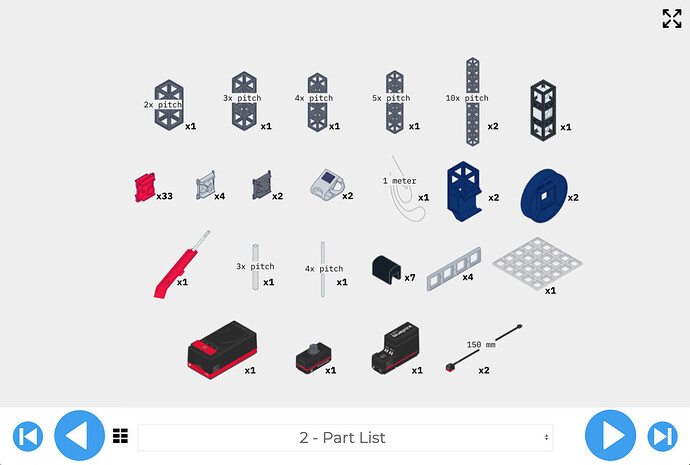
We’ve been creating build instructions for a modular engineering kit with Cadasio. On scene 2 of our instructions, we’ve been including an image (SVG) of all the parts needed for the build. Unfortunately, users can’t zoom in on this image and depending on their device type the image may be too small. Scene two here provides an example. Do you have any suggestions about a different/better way to handle this purpose? Thanks for your help.
I can think of two other approaches.
-
Recreate that view but in 3D? The layout functionality may help or you could manually position items in that arrangement? I would probably make sure that the 2D items (the text and quantity) have the auto-hide set so they disappear and not get in the way when the user zooms in. I would also put an image with an onclick link to reset the view for a better user experience.
-
You could try putting the image of all the parts in the step popup? Does that behave any better for you?